
Voilà un tutorial qui va rendre des petits services pour découvrir
à la fois Photoshop, Image Ready (sous-logiciel fournit avec Photoshop)
et 3dsmax !
Je rappelle que mes tutoriaux n'ont pas pour but de faire une superbe scène
mais juste d'apprendre un principe ou une technique... d'ailleurs si quelqu'un
connaît un autre moyen plus simple ou plus précis pour simuler
l'écriture d'un stylo, qu'il n'hésite pas à m'écrire
(marmottetoujours@aol.com).
Voici un petit screen de la vidéo de ce que vous devez obtenir:
(vidéo qui est disponible en bas de ce tutorial)

1/ Nous allons tout de suite mettre les choses
au clair... le seul moyen que je connais pour simuler cet effet c'est de faire
une texture animée puis de reproduire la trajectoire en synchronisation
avec un stylo en 3d sous max ...!!! donc dans un premier temps nous allons faire
la texture animée. Pour cela je vois 3 techniques de base:
*faire le texte qu'écrira le stylo avec une tablette graphique.
*Faire le texte qu'écrira le stylo avec la souris (pas facile :))
*faire le texte qu'écrira le stylo avec une feuille scannée !
Donc libre à vous de choisir votre base en fonction de votre porte monnaie
:))... pour ma part je vais choisir la souris ... ça en dit long sur
mon porte monnaie :(
Donc vous ouvrez Photoshop avec un nouveau
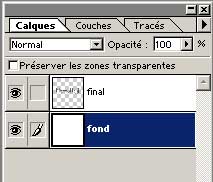
document de 300/300 pixels avec un fond blanc. Vous créez un nouveau
calque que vous nommez "final" (calque -> nouveau calque). Vous
prenez la couleur que vous voulez (moi je prends du noir) et vous prenez votre
Aérographe avec une forme ronde avec les paramètres suivant: diamètre
->2 dureté ->100 pas ->25
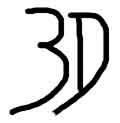
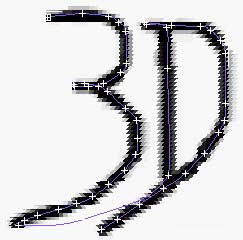
Maintenant à vous de faire votre texte, pas trop long ... pour ma part
je tente d'écrire "3D" :))
Voici ce que vous devez obtenir:


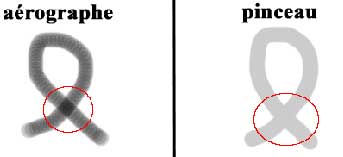
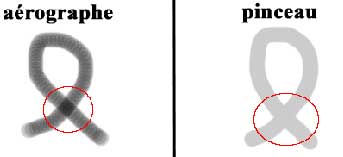
REMARQUE: Vous connaissez la différence entre le pinceau et l'aérographe?
Et bien l'aéro superpose des couches de couleur aux intersections (donc
plus foncé) alors que le pinceau lui ne change jamais de teinte même
aux intersections.

2/ Maintenant il s'agit
d'animer tout ça pour avoir l'impression que le texte apparaît
comme si vous aviez filmé votre écriture... sans le stylo qui
est dessus! Pour cela le plus simple à mon avis c'est de gommer le texte
par portion pour que, avec la vitesse de l'animation, on ait l'impression que
ça écrit...
Donc on part avec un calque blanc et on doit arriver à la fin avec un
calque avec le texte entier, et entre les 2 on va avoir une multitude de calques
avec des portions du texte (le nombre de calque intermédiaire déterminera
la fluidité de la texture animée ! Plus y en a... hehe mieux c'est
!)
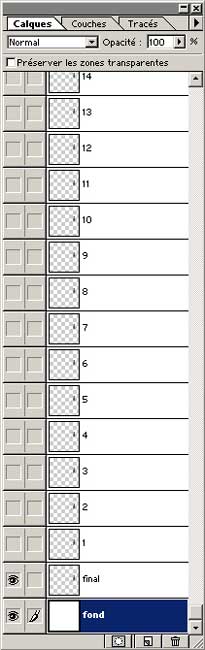
Donc nous allons dupliquer le calque avec le texte (clic droit sur le calque
-> dupliquer le calque et vous le nommer "1") et maintenant on
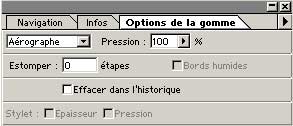
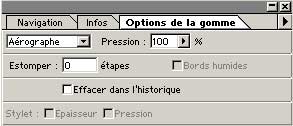
va prendre la gomme avec une forme ronde avec les paramètres suivant:
diamètre ->10 dureté ->100 pas ->25 (vérifiez
que votre gomme est bien paramètrée en double cliquant sur l'icône
de la gomme, alors s'affiche dans le panneau à droite en haut les paramètres.

|
Et en partant de la fin on va gommer une largeur
de l'outil du texte de ce calque 1, puis une fois le coup de gomme donné
on va dupliquer ce calque et le nommer "2" (cliquez sur "l'oeil"
sur le calque pour pouvoir voir les modifications apportées sur
le calque "2") et on va également lui donner un coup
de gomme !! Et à nouveau on va le dupliquer et le nommer "3"
et ainsi de suite.... pour arriver enfin à avoir un calque "xx"
sans texte !
Je sais c'est une méthode très
longue et répétitives... mais c'est la seul que je connaisse
! Si jamais votre texte est trop long alors faites attention car vous
êtes limité à 98 calques !!)
|
 |
3/ Vous devez maintenant avoir fait tous les calques
nécessaires pour réaliser sous Image Ready notre texture animée.
Il ne vous reste plus qu'à enregistrer votre travaille sous Photoshop
pour pouvoir le retravailler plus tard si nécessaire !
Maintenant vous cliquez sur :

Ainsi vous allez passer directement sous
Image Ready.
4/ Maintenant le plus gros est fait...(quoi que
! :)) Il ne reste plus qu'à mettre les différentes images pour
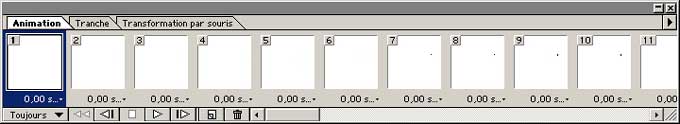
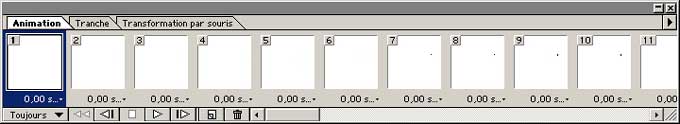
faire notre texture animée dans l'ordre! Pour cela vous avez un panneau
"animation" :

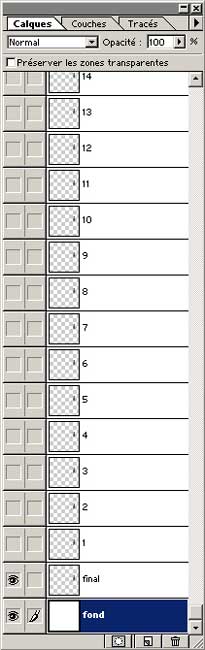
La 1ere vignette doit être une page blanche donc dans la fenêtre
des calques vous allez ne laisser apparaître que le fond blanc et cacher
tous les autres calques (en enlevant l'oeil qui correspond à chacun).
Puis on va ajouter une vignette en cliquant sur cet icône :

A ce moment, on va faire apparaître le début
du texte donc il faut cliquer sur l'oeil du dernier calque que vous avez...
pour moi c'est le calque "69" (pas fait exprès :)) tout en
laissant le calque du fond blanc apparent. Puis vous ajoutez une nouvelle image
sur laquelle vous allez faire disparaître votre dernier calque et faire
apparaître l'avant dernier (donc pour moi le "68")... et ainsi
de suite pour avoir toute une série de vignettes dans la fenêtre
animation avec tous les calques qui forment votre texte... Vous pouvez vérifier
le bon ordre de vos images en cliquant sur l'icône lecture :

Et vous devez ainsi voir de façon saccadée
votre texte s'écrire tout seul!
Voici ce que j'obtiens dans la fenêtre "animation":

5/ Il ne vous reste plus qu'a marqué un
temps d'arrêt entre 2 images pour que le stylo ait le temps de se déplacer
vers la 2ème lettre.... je m'explique: quand vous écrivez vous
êtes obligés de lever votre main pour écrire la 2ème
lettre ( ici le "D" ) et donc il y a un certain temps avant que le
stylo recommence a marqué sur la feuille... et c'est ce temps qu'on va
rajouter à notre animation en faisant les modifications qui suivent :
Vous sélectionnez la vignette qui marque la fin d'une lettre (ici le
"3" ) et vous déroulez ce menu :

Et vous sélectionnez le temps qui vous semble le plus approprié....
moi je prends "0.5s" ! Et vous pouvez aussi limiter votre animation
à ne pas se lire en boucle et donc je vous conseille de mettre en lecture:
"une seule fois"

Voila vous pouvez enregistrer votre travail pour pouvoir retravailler votre
animation. Il ne nous reste plus qu'à exporter notre texture animée.
6/ Alors pour enregistrer votre anime en un format
supporter par max je vous conseil le *.mov, pour cela allez dans "fichier
-> exporter l'original". Ensuite dans la fenêtre mettez "haute
qualité" et compression "video" avec comme option "couleur".
7/ Maintenant nous allons passer sous Max, donc
vous pouvez tout fermer, et ouvrir 3dsmax !
Alors vous allez créer un stylo (pour notre exemple vous pouvez prendre
un simple cylindre surmonté d'un cône...) Je vous laisse le soin
de faire votre stylo... le mien et déjà près :)) Vous devez
au final avoir un stylo en une seule mesh pour faciliter la tâche de l'animation
du stylo! Ensuite vous pouvez faire un plan pour représenter votre feuille
sur laquelle vous allez écrire (une quad patch suffira!).
Vous ouvrez "l'éditeur
de matériaux" et sélectionnez une bitmap pour votre texture
diffuse, et bien sûr c'est votre texture animée que vous choisissez.
|
 |
Vous l'appliquez sur votre feuille et
je vous conseille aussi de la faire apparaître sur la viewport en actionnant
ce
bouton : 
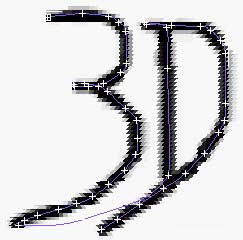
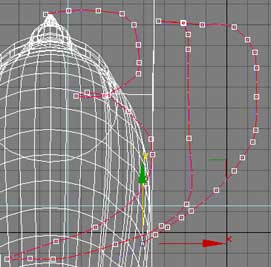
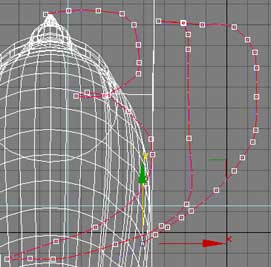
8/ Maintenant on va
dessiner la trajectoire du stylo avec des splines par dessus le texte sur la
vue de dessus:

Vous pouvez transformer les points de la courbe en "smooth" pour avoir
une trajectoire plus homogène (sélectionnez tous les points de
la spline en mode "sous objet" et on fait clic droit dessus pour sélectionner
"smooth"). Une fois fini il va falloir attribuer cette spline pour
la trajectoire !
9/Tout d'abord
il faut changer le repère du stylo pour le diriger vers la pointe du
stylo... Donc on va dans le menu "hierarchy"  puis on sélectionne "affect pivot only" et on bouge le repère
sur l'extrême pointe du stylo ! Ensuite on va dans le menu "motion"
puis on sélectionne "affect pivot only" et on bouge le repère
sur l'extrême pointe du stylo ! Ensuite on va dans le menu "motion"
 , vous sélectionnez le
stylo, vous faites "convert from" et vous sélectionnez la spline!
Elle doit alors se transformer en un trais rouge tout déformé
avec des points blancs. Le plus dur reste à faire, il va falloir, en
jouant sur la distance entre les "keys", et avec la forme de la trajectoire,
aligner le trais rouge avec votre texte et faire du pas à pas de votre
animation pour ajuster les points avec votre texte (pour que le stylo n'écrive
pas dans le vide ou inversement) vous allez sur le mode "sous objet"
du panneau "motion -> trajectories" et vous ajoutez des keys si
nécessaire en appuyant sur "add key".
, vous sélectionnez le
stylo, vous faites "convert from" et vous sélectionnez la spline!
Elle doit alors se transformer en un trais rouge tout déformé
avec des points blancs. Le plus dur reste à faire, il va falloir, en
jouant sur la distance entre les "keys", et avec la forme de la trajectoire,
aligner le trais rouge avec votre texte et faire du pas à pas de votre
animation pour ajuster les points avec votre texte (pour que le stylo n'écrive
pas dans le vide ou inversement) vous allez sur le mode "sous objet"
du panneau "motion -> trajectories" et vous ajoutez des keys si
nécessaire en appuyant sur "add key".
Au final vous devez avoir ceci :

Il faut du temps mais une fois que c'est correctement ajusté il ne reste
pas grand chose à faire !!
10/ Vous mettez une camera pour filmer votre stylo,
vous ajoutez dans le "video post" votre camera après la "queue"
en appuyant sur  , puis vous ajoutez
le nom de votre fichier *.avi de sortie ainsi que son format en cliquant sur
, puis vous ajoutez
le nom de votre fichier *.avi de sortie ainsi que son format en cliquant sur
 .
.
Puis vous sélectionnez cette dernière piste qui vient de s'ajouter
et vous lancez le rendu .

Voila c'est fini !!! Un peu long, je sais mais c'est le prix à payer
pour pouvoir faire écrire un stylo ... Et après on dira que c'est
l'ordinateur qui fait tout dans l'infographie !!! pfff je te jure :)) Bon courage
!!
Par Marmotte
(www.marmotte3d.fr.st)